با مطالعه این مطلب متوجه میشوید که HTTP/2 چیست و تاثیر آن در سرعت سایت چقدر است؛ چگونه کار میکند و چطور به سرعت سایت کمک میکند و چرا سبب ارتقاء سطح سئو شما میشود و چطور میتوانید آن را در وب سایت خود پیادهسازی کنید.
HTTP/2 یک پروتکل انتقال اطلاعات در اینترنت است که به منظور بهبود عملکرد و کارایی در ارتباط بین مرورگر و سرورهای وب توسعه داده شده است. این پروتکل به طور رسمی در سال 2015 توسط انجمن مهندسی اینترنت (IETF) معرفی شد و به عنوان یک بهینهسازی برای HTTP/1.1، نسخه قبلی پروتکل HTTP، عمل میکند.
آنچه در این مقاله می خوانید :
پروتکل HTTP/2
پروتکل HTTP/2 یکی از پروتکلهای جدید انتقال دادهها است که بهطور چشمگیری سبب افزایش سرعت صفحه وب میشود و میتواند سئو شما را بهتر کند.
در نسخه قدیمی این پروتکل یعنی HTTP 1.1 وب سرورها میتوانند در هر واحد زمانی یک فایل را از طریق یک خط تکی بفرستند و آن خط باید بعد از ارسال هر فایل باز و بسته شود که این یک فرایند زمانبر است.
به منظور کاهش تضمینی سرعت سایت، و افزایش سرعت سایت در موبایل و سیستم، از خدمات افزایش سرعت سایت بصورت تخصصی استفاده نمایید.
جهت دریافت مشاوره خدمات افزایش سرعت، از بخش تماس باما، یا شماره تماس 03591011730 در ارتباط باشید.
HTTP/2 سرعت را به طرز چشمگیری افزایش می دهد؛ دلیل آن این است که در این پروتکل خط میتواند باز بماند تا همزمان با هم تعداد زیادی عنصر را ارسال کرد. پروتکل HTTP/2 برای از بین بردن یکی از بزرگترین گلوگاههای وب، بهوسیله معرفی اتصالات مالتی پلکسی کامل از تکنولوژیهای جدیدی استفاده میکند.
حالا سرورها میتوانند یک اتصال تکی را با مرورگر باز کنند و همه فایلهای وب سایت را از طریق آن تا پایان کار ارسال کنند. پس از این مرحله، اتصال بسته میشود و مرورگر میتواند سایت را رندر کند.
روش کار پروتکل HTTP/2
پس از آن که متوجه شدید HTTP/2 چیست؛ میتوانید با نحوه عملکرد آن آشنا شوید. هر بار که برای مشاهده یک سایت روی یک پیوند کلیک میکنید، درخواستی به سرور ارسال میشود. سرور از طریق یک پیام وضعیت(هدر) و لیستی از فایلهای آن وب سایت، به درخواست پاسخ میدهد.

مرورگر پس از مشاهده لیست فایلها در هر واحد زمانی برای یکی از آنها درخواست میدهد. تفاوت HTTP 1.1 و HTTP/2 در مراحل بعدی کار ایجاد میشود.
تفاوت HTTP 1.1 و HTTP/2
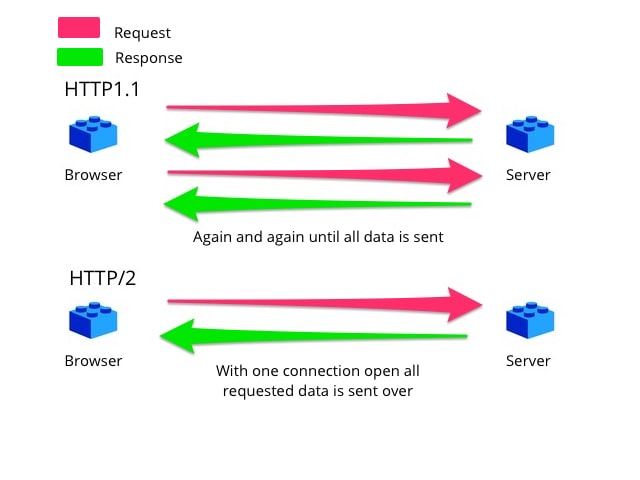
برای آنکه بفهمید فرق HTTP 1.1 و HTTP/2 چیست یک مثال میزنیم: فرض کنید شما یک مجموعه جدید لگو (قطعات پلاستیکی وصل کردنی مانند بازی خانهسازی) میخواهید.
اولین مرحله این است که برای خرید لگو به فروشگاه بروید. پس از آنکه به خانه رسیدید جعبه لگو را باز کرده و بروشور آن را مطالعه می کنید که مراحل کار را به شما میگوید. شما برای چیدن هر آجر باید به دستورالعمل نگاه کنید و همینطور ادامه دهید.
برای درست کردن کل مجموعه لگو، شما باید به این رفت و برگشت (رفتن به دستورالعملها و وصل کردن قطعه بعدی) ادامه دهید. اگر لگو شما 3300 آجر داشته باشد؛ شما به وقت زیادی نیاز خواهید داشت. عملکرد HTTP 1.1 مشابه این روش است.
با پروتکل HTTP/2 این روال تغییر میکند. شما به فروشگاه میروید و جعبه لگو را خریداری میکنید. جعبه را باز کرده و دستورالعمل را مطالعه میکنید. شما میتوانید همه آجرهای یک بخش از لگو را بخواهید.

شما میتوانید نحوه چیدن آجرهای بیشتر را بدون مراجعه به بروشور سوال کنید. “این آجرها با هم میروند؛ پس جای آنها اینجاست”. اگر شما بخواهید این کار واقعاً بهسرعت انجام شود؛ میتوانید همه آجرها را با هم بگیرید. پس شما میتوانید مجموعه را فوراً ایجاد کنید.
تصویر
پروتکل HTTP/2 میتواند موارد بیشتری را یکباره مدیریت کند
پروتکل HTTP/2 ویژگیهای جالب بسیاری دارد که میتواند زمان بارگذاری شما را بهبود دهد. یکی از این ویژگیهای مهم ماالتی پلکسی کامل است.
این بدان معنا است که از طریق یک اتصال که در طی فرایند انتقال باز است؛ بهطور همزمان چندین درخواست میتواند داده شود. ویژگی جالب دیگر هول دادن سرور است. در این حالت زمانی که یک درخواست به سرور ارسال میشود و سرور میفهمد که این HTML به چندین عنصر دیگر نیاز دارد؛
همه آنها را بدون دریافت تقاضای آنها ارسال میکند. این حالت ممکن است استاندارد خوبی برای سایت شما باشد؛ اما به برگ خریدهای معین زیادی وابسته است. به دلیل پیچیدگی این فاکتورها، نمیتوان آنها را اینجا مطرح نمود.
همانطور که در مباحث قبلی گفته شد؛ با پروتکل HTTP 1.1 مرورگر، یک سایت را درخواست میکند و سرور یک هدر را که شامل پیام وضعیت و بدنه HTML است بهعنوان پاسخ ارسال میکند.
برای هر یک از فایلهای مورد نیاز در ساخت سایت، یک اتصال تکی باید باز و بسته شود. تا زمان کامل شدن یک قطعه باید بقیه منتظر بمانند که این حتی میتوان روال را کندتر کند.
به این حالت مسدودی سر خط گفته میشود و به زمان زیادی نیاز دارد. این یکی از دلایلی است که شما باید بهروزرسانی HTTP 1.1 را انجام دهید.
تاثیر HTTP/2 بر سرعت سایت
HTTP/2 نسخهی بهروزرسانی شدهی HTTP است که با استفاده از متدهای جدید، سرعت بارگذاری صفحات وب را به طور قابل توجهی افزایش میدهد.
چند علت که باعث تاثیر HTTP/2 بر سرعت سایت می شود را توضیح می دهیم.
مولتیپلکسینگ (Multiplexing): یکی از ویژگیهای اصلی HTTP/2 است که اجازه میدهد تا چندین درخواست و پاسخ به صورت همزمان روی یک ارتباط TCP ارسال شوند. این ویژگی به عنوان یکی از عوامل اصلی افزایش سرعت سایت عمل میکند. با استفاده از مولتیپلکسینگ، تأخیر ایجاد شده توسط درخواستهای متوالی کاهش مییابد و زمان لود صفحه به طور قابل توجهی کاهش مییابد.
فشردهسازی Header: پروتکل HTTP/2 از الگوریتم فشردهسازی HPACK برای کاهش حجم headerهای HTTP استفاده میکند. این کاهش حجم دادههای ارسالی و دریافتی سرعت ارسال و دریافت اطلاعات را افزایش میدهد و بهبود سرعت بارگذاری صفحه ایجاد میکند.
ارتباط HTTP/2 با بهبود سئو سایت
در پاسخ به این سوال که رابطه سئو و HTTP/2 چیست باید بگوییم که یکی از عوامل مهم در رتبهبندی سئو سایت، سرعت آن است. پس ما به سرعت نیاز داریم.

اکنون که گوگل ابتدا شاخص نسخه موبایل سایت را در نظر میگیرد؛ گوگل با حساسیت سرعت لود شدن نسخه موبایل سایت شما را بررسی میکند.
سایتها در طی چند سال گذشته فقط بزرگتر شدهاند و سایتهای بزرگ متعلقات زیادی از جمله HTML، جاوا اسکریپت، CSS، تصاویر و موارد مشابه دیگری دارند که سرعت لود شدن صفحه را کاهش میدهند.
HTTP/2 به طور غیرمستقیم بر سئو سایت شما تاثیر میگذارد. به این معنی که به طور مستقیم رتبهی شما را در موتورهای جستجو افزایش نمیدهد، اما با افزایش سرعت بارگذاری صفحات، تجربه کاربری (UX) را بهبود میبخشد و باعث میشود موتورهای جستجو نگاه مثبتی به سایت شما داشته باشند.
مسئله مهم دیگر که در دستگاههای تلفن همراه با اهمیتتر است؛ تاخیر میباشد. هر چه تاخیر شما طولانیتر باشد؛ زمان بیشتری طول میکشد تا درخواست شما به سرور برسد و سرور پاسخ شما را بدهد.
به این دلیل، بهتر است همیشه از یک CDN استفاده کنید تا فایلهای موردنیاز خوانندگان سایت خود را از نزدیکترین مکان به آنها تامین کند و از این طریق زمان تحویل کاهش یابد.
مادامیکه مرورگرها میتوانند تعداد کمی از اتصالات چندگانه را مدیریت کنند که خود این مدیریت سربار زمانی را ایجاد میکند؛ فرایند ارسال موضوعات به جلو و عقب واقعاً تغییری نمیکند.
شما میتوانید نحوه رسیدگی سرور خود به این امور را به طور دقیق تنظیم کنید و از این طریق سرعت سایت خود را بهبود دهید.
اما در واقع HTTP 1.1 چندان کارآمد نیست. پروتکل HTTP/2 فرایند مدیریت را برای سرورها و مرورگرها بسیار سادهتر میکند و از این طریق به طرز چشمگیری سرعت را افزایش میدهد.
یادآوری میکنیم که استفاده از پروتکل HTTP/2 به معنی برکناری HTTP 1.1 نیست و مرورگرها هنوز هم از این پروتکل قدیمی بهعنوان بازگشت استفاده میکنند.
چطور از HTTP/2 استفاده کنیم؟
پیادهسازی پروتکل HTTP/2 بسیار ساده است و ممکن است سرور شما در حال حاضر از آن استفاده کند. تقریباً می توان گفت همه سرور های فعلی از HTTP/2 استفاده می کنند.
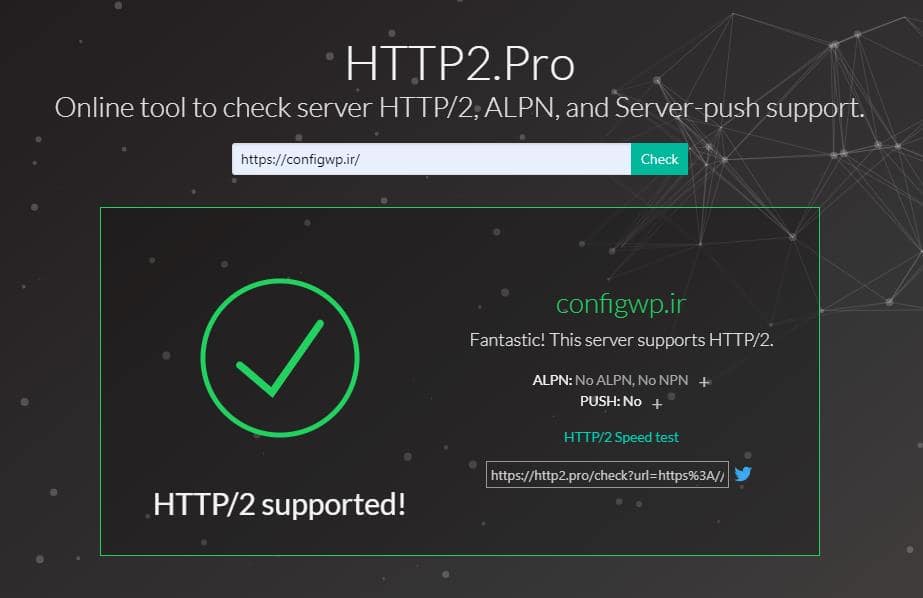
اما میتوانید این مسئله را از طریق ابزارهای موجود در سایت HTTP2.Pro بررسی کنید.
برای بررسی اینکه سایت شما از پروتکل HTTP/2 استفاده می کند یا خیر، می توانید آدرس سایت خود را در HTTP2.Pro وارد نمایید.

همچنین می توانید از هاست خود سوال کنید که سایت شما از پروتکل HTTP/2 پشتیبانی می کند یا خیر. همچنین می توانید از یک شبکه تحویل محتوا (CDN) انتخاب کنید که یک راهحل کامل HTTP/2 را ارائه میدهد.
در کل برای استفاده از HTTP/2، لازم است که ساختار اصلی آن در هاست و یا سرور شما پیداده سازی شده باشد. در این رابطه باید با شرکت هاست خود در ارتباط باشید.
توجه: برای پیادهسازی HTTP/2 شما به یک HTTPS یا گواهینامه اس اس ال دارید.
HTTP/2 از رمزنگاری پیشرفتهتر HTTPS استفاده میکند که امنیت ارتباطات بین مرورگر و سرور را افزایش میدهد. حتی داشتن نسخه رایگان SSL نیز کفایت می کند.
اگر هنوز گواهینامه SSL/TLS برای وب سایت خود نصب نکردهاید، در ادامه آموزش نصب اس اس ال رایگان در هاست دایرکت ادمین و سی پنل، قرار گرفته است.
- آموزش نصب اس اس ال (ssl) رایگان سی پنل (Cpanel)
- آموزش نصب اس اس ال (Ssl) رایگان در دایرکت ادمین
- تفاوت SSL و TLS ؟ کدام پروتکل امنیت بیشتری دارد؟
جهت تهیه گواهینامه اس اس ال یک ساله نسخه پرو، از خدمات تخصصی نصب و راه انداری اس اس ال (ssl) می توانید استفاده نمایید. وجود اس اس ال برای فعال کردن اینماد برای سایت های فروشگاهی نیاز است.