به نام خدا و با عرض سلام خدمت شما عزیزان و همراهان سایت کانفیگ وردپرس، در این مقاله قصد داریم تا شما را با نحوه درج لوگو اینماد در سایت وردپرس آشنا نماییم. این آموزش به نحوی ارایه می شود تا شما به راحتی بتوانید این کار را در سایت خود انجام دهید، پس در ادامه با ما همراه باشید.
مقاله آپدیت شد – تیتر روش تضمینی حل مشکل عدم نمایش اینماد را بررسی نمایید.
امروزه بیشتر مردم به فکر این هستند تا برای خود یک کسب و کار آنلاین و مجازی راه اندازی نمایند و بصورت اینترنتی خدمات و محصولات خودشان را معرفی کنند. همچنین با شروع ویروس کرونا و مشکلات ایجاد شده برای برخی مشاغل این گرایش به کسب و کارهای مجازی بسیار بیشتر شده است و کاربران زیادی می خواهند از این طریق نیز خدماتشان را ارایه نمایند.

بنابراین یکی از اصلیترین مواردی که یک مدیر وب سایت بایستی در نظر داشته باشد درخواست و دریافت اینماد برای سایت خودش است تا بازدید کنندگان با خیالی راحت بتوانند از خدمات سایت شما استفاده نمایند. بعد از درخواست اینماد یک کد از طرف این سایت در اختیار شما قرار می گیرد که بایستی آن را برای نمایش این لوگو، در سایت خود درج نمایید.
از آن جایی که وب سایت ارایه دهنده اینماد (نماد اعتماد) هنوز بصورت کامل بهینه سازی و طراحی نشده است، معمولا کاربران در هنگام درج این کد در سایت خود با مشکلات مختلفی مواجه می شود که در زیر برخی از این موارد را درج نمودیم، در این مقاله ما به شما نحوه قرار دادن اینماد در سایت را به صورت کامل توضیح خواهیم داد.
- نمایش نقطه به جای لوگو اینماد
- خطای 404 با کلیک روی لوگو اینماد
- عدم نمایش لوگو اینماد در سایت
- و …
آنچه در این مقاله می خوانید :
آموزش قرار دادن کد اینماد در سایت وردپرس
اگر در گوگل نیز نحوه درج کد اینماد در سایت را جستجو نمایید سایتهای زیادی هستند که آموزشها و روشهای مختلفی را برای انجام اینکار معرفی کردند، از جمله: استفاده از افزونه جانبی یا درج کد در برگهها و یا ساخت فایل های html که هر کدام ممکن است پیچیدگیهایی داشته باشد و همچنین باعث ایجاد مشکلاتی در سایت شما شود.
در ادامه ما روشی را به شما معرفی می کنیم که با استفاده از یک قطعه کد کوتاه براحتی بتوانید اقدام به نمایش لوگو اینماد در سایت نمایید.
روش تضمینی حل مشکل عدم نمایش اینماد (نمایش نقطه و …)
اینماد همواره باعث دردسر ها و مشکلاتی برای برخی کسب کارها شده است که درج کد آن نیز در سایت با چالش هایی روبرو است، علاوه بر روش هایی که در ادامه قرار گرفته است ، روش تضمینی حل مشکل عدم نمایش اینماد را نیز در این تیتر قرار داده ایم.
مراحل کار به سادگی چند مرحله زیر است:
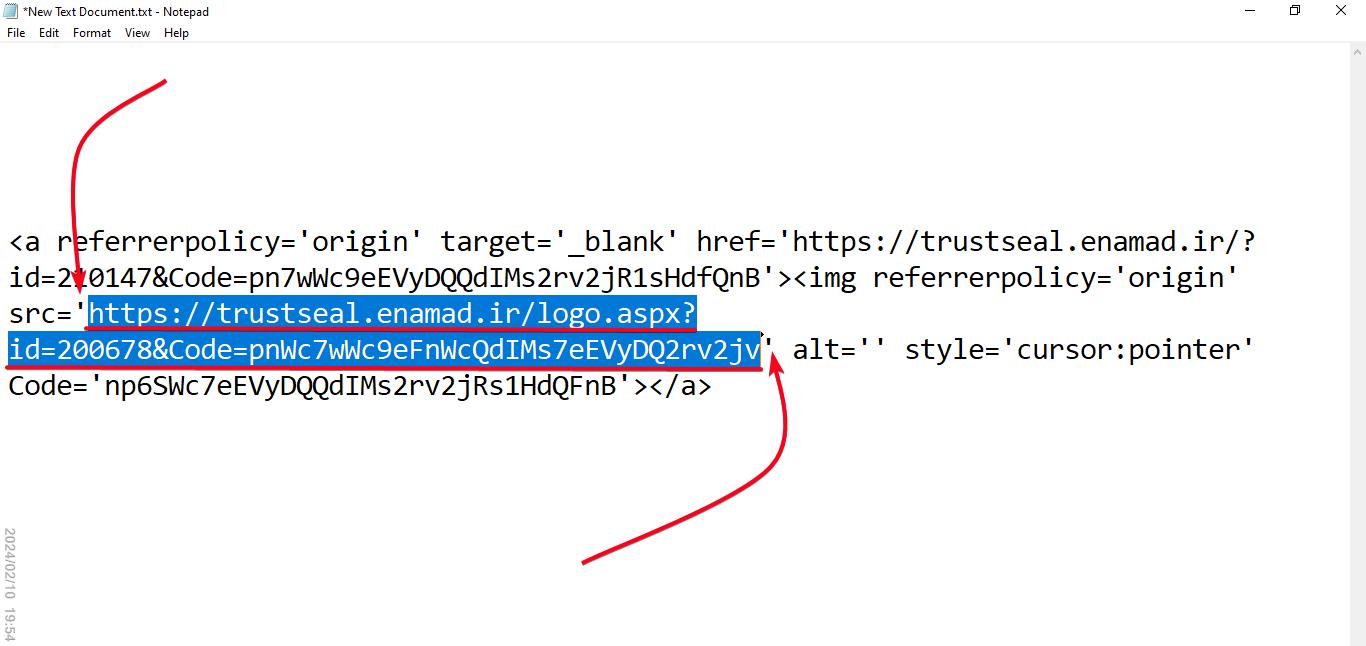
1 – کد اینماد خود را از سایت اینماد کپی کرده و در فایل txt قرار دهید. (بر روی تصویر کلیک کنید بزرگ می شود.)
- قسمتی که در تصویر زیر بین دو عبارت
'بصورت آبی رنگ قرار گرفته است را باید حذف کنید. (مشکل از همین لینک است)

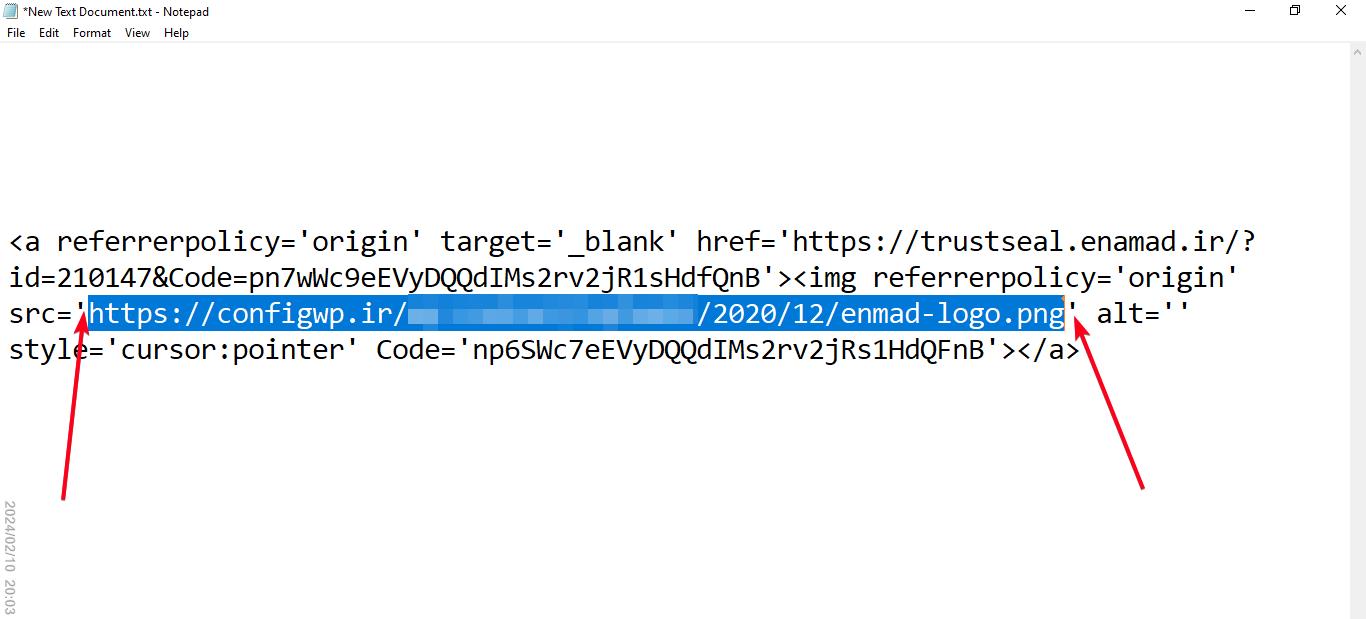
2- اکنون بعد از حذف عبارت مشخص شده ، باید تصویر اینماد یک ستاره (یا دو ستاره و یا…) خود را که سایت اینماد به شما داده است را در رسانه وردپرس خود آپلود نمایید. (یعنی باید لوگو اینماد را در بین تصاویر سایت خود آپلود نمایید و لینک آن را جایگزین متن حذف شده کنید.)
- به مثال زیر توجه نمایید : (ما لوگو اینماد را از گوگل دریافت می کنید ، در رسانه وردپرس خود آپلود کردیم و لینک آن را جایگزین کردیم)

بنابر این ما لینک مشکل دار اینماد را حذف کردیم ، تصویر اینماد را در رسانه وردپرس خود آپلود کردیم و جایگرین لینک اینماد کردیم. اکنون می توانید از اینماد در یک المان html خام و یا js خام در وردپرس خود استفاده نمایید.
روش دوم در ادامه آموزش شده است.
افزودن کد نماد اعتماد در سایت وردپرس
بعد از تایید درخواست شما در سایت اینماد، یک کد در اختیار شما قرار می گیرد که بایستی در سایت خود درج نمایید. بصورت پیش فرض کاربران زیادی در استفاده از این کد مشکل دارند. در زیر نمونهای از کد ارایه شده توسط اینماد درج شده است که میتوانید مشاهده نمایید.
<a referrerpolicy="origin" target="_blank" href="https://trustseal.enamad.ir/?id=171530&amp;Code=Mhpyaar24fl"> <img referrerpolicy="origin" src="https://Trustseal.eNamad.ir/logo.aspx?id=171530&amp;Code=Mhpyaar24fl" id="Mhpyaar24fl"> </a>
معمولا با درج کد ارایه شده توسط اینماد در سایتتان مشکلاتی در اجرای آن رخ خواهد داد. مثلا تصویر لوگو اینماد در سایت نمایش داده نمی شود و یا اگر هم نمایش داده شود با کلیک روی آن با خطای 404 و یا مواردی از این دست روبرو می شوید. در ادامه روشی برایتان توضیح داده خواهد شد که با انجام آن به راحتی تمامی مشکلات نمایش لوگو اینماد در سایت وردپرس شما حل می گردد.
حل مشکل عدم نمایش لوگو اینماد در سایت
برای حل این موضوع ما برای شما یک کد ساده در زیر درج کردیم تا شما براحتی بتوانید مشکل نمایش ندادن لوگو اینماد را در سایت خود حل نمایید.
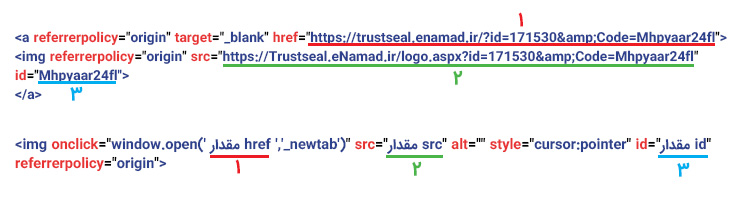
<img onclick="window.open('مقدار href','_newtab')" src="مقدار src" alt="" style="cursor:pointer" id="مقدار id" referrerpolicy="origin">
همان طور که در کد بالا نیز مشخص شده است شما بایستی مقادیر href, src و id را در آن جایگذاری نمایید. این موارد در کد اولیه ای که از طریق اینماد در اختیارتان قرار گرفته قابل برداشتن می باشد. برای اینکه بهتر متوجه شوید به نمونه تکمیل شده زیر توجه نمایید:
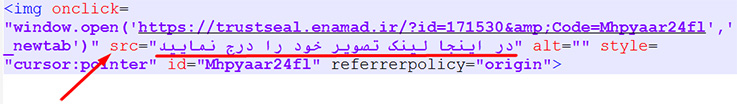
<img onclick="window.open('https://trustseal.enamad.ir/?id=171530&amp;Code=Mhpyaar24fl','_newtab')" src="https://Trustseal.eNamad.ir/logo.aspx?id=171530&amp;Code=Mhpyaar24fl" alt="" style="cursor:pointer" id="Mhpyaar24fl" referrerpolicy="origin">
در تصویر پایین نیز نحوه جایگزینی کدهای اینماد در کد دوم رنگ بندی و مشخص شده است تا بهتر متوجه شوید.

عدم نمایش نماد اعتماد و نمایش نقطه به جای آن
مورد دیگری که خیلی از کاربران هنگام درج کد نماد اعتماد در وردپرس با آن مواجه می شوند، عدم نمایش نماد اعتماد و نمایش نقطه به جای لوگو اینماد است. برای حل مشکل نمایش نقطه به جای اینماد بایستی تصویر اینماد را در کتابخانه رسانههای وردپرس آپلود نمایید و سپس لینک آن را در قسمت src کد اصلاح شده درج نمایید تا دیگر نیازی به فراخوانی تصویر از سمت سایت اینماد نباشد و از سایت خودتان لود گردد.

برای استفاده از کد اصلاح شده در سایت وردپرس روش های زیر را به شما معرفی کردیم که هر کدام را به دلخواه می توانید انجام دهید:
- بخش ابزارک های وردپرس
شما میتوانید کد خود را در ابزارک html سفارشی درج نمایید تا در سایت نمایش داده شود. - صفحه ساز ویژوال کامپوزر
اگر از این صفحه ساز استفاده می کنید می توانید کد خود را در المان js خام آن درج نمایید تا بخوبی کار کند. - صفحه ساز المنتور
در صفحه ساز المنتور شما میتوانید کد را در المان html درج نمایید تا در سایت نمایش یابد. - گوتنبرگ وردپرس
در المان code این صفحه سار نیز می توانید کدهای خود را جهت نمایش درج نمایید.
سخن پایانی
امیدواریم این آموزش که در زمینه عدم نمایش نماد اعتماد در وردپرس ارایه شد برای شما همراهان همیشگی ما مفید بوده باشد و توانسته باشیم به نحو احسن شما را راهنمایی کرده باشیم. در صورتیکه سوال یا موردی بود می توانید در دیدگاه ها مطرح نمایید خوشحال می شویم نظرات ارزشمند شما را بشنویم.







67 دیدگاه. ارسال دیدگاه جدید
فقط عنوان “روش تضمینی حل مشکل عدم نمایش اینماد (نمایش نقطه و …)” به من کمک کرد.
ممنون از شما
سلام
توی سایت من لوگو اینماد به شکل نقطه نمایش داده میشد.
با این آموزش، مشکل نمایش نقطه ای اینماد حل شد.
خیلی ممنونم.
ممنون از توضیحات، مشکلم خیلی راحت برطرف شد
ممنون از حضور شما
سلام. خیلی ممنون از توضیحاتتون. خیلی کامل بود. برای من نقطه نشون میده. میشه لطفا کد رو براتون بذارم. جانمایی کنید. چون برنامه نویسیم خیل ضعیفه. گیج شدم یکم
****
این کد منه
***
این هم تصویرم هست.
خیلی تلاش کردم. نتونستم انجامش بدم. یک دنیا ممنون
سلام و عرض ادب جناب فهیمی
شما تصویر اینماد که تصویری مشخص است را در رسانه وردپرس خود آپلود نمایید ، لینک آن را بجای متنی که داخل بخشی که src قرار گرفته وارد کنید.
برای مثال:
src="https://sitename.ir/wp-content/uploads/12/enmad-logo.png"مابقی کد طبق کدی باشد که به شما داده اند، دقت نمایید که هیچ فاصله کم و زیادی نشود، بعد از ان کد استفاده نمایید ، کار می کند و مشکلی ندارد.
با تشکر.
عالی.. خداقوت
ممنون از شما
واقعا ممنونم
ممنون از شما
دمتون گرم کد عالی بود روی اپن کارت هرکاری میکردم نماد نمایش داده نمیشد با این کد خیلی سریع و تمیز نمایش داده شد.
در خدمت شما هستیم.
سلام چجوری آخه من هر کاری میکنم در نمیاد
سلام وقت بخیر
نکته ای که وجود دارد این است که اگر اینماد شما از سایت تایید نشده باشد ، به هیچ عنوان نمایش داده نمی شود. گاهی مواقع ابتدا تایید است و مشکلی ندارد ، اما بعد از مدتی نیاز به یک تاییدیه دیگه پیدا میکند و یا کلا از ابتدا کامل همه بخش ها تایید نشده اند.
پس پنل اینماد خود را بررسی نمایید.
با تشکر.
سلام خدا خیرت بده خیلی کامل بود و کارمو راه انداخت
سلام بر شما ، در خدمت شما هستیم.
ممنون به خاطر لطفتون
در خدمت شما هستیم.
عالی بود
واقعا تشکر می کنم
وقت بخیر،
در خدمت شما هستیم
با تشکر.
سلام ، من تمامی راه هایی که گفته بودین و در گوگل بود و امتحان کردم اما اصلاا در سایت نمایش داده نمیشه ، تمام مراحل اینماد هم تکمیل و کامله.
ممنون میشم راهنماییم کنین.
سلام بر شما
برخی مواقع عدم تکمیل پنل اینماد باعث مشکل است.
وارد پیشخوان اینماد خود شوید، بررسی نمایید که گزینه ای نمانده باشد که تایید و تکمیل نکرده باشید .
با تشکر.
سلام برای من درست شد ولی وقتی میزنم روش این میاد
نماد اعتماد الکترونیکی
« خطا »
صفحه مورد نظر یافت نشد.
بازگشت به سایت نماد اعتماد الکترونیکی
بازگشت به سایت نماد اعتماد الکترونیکی
چیکار کنم از طرف اینماد همچیز تایید شده است
سلام و عرض ادب
پنل خود را در سایت اینماد مشاهده نمایید که به صورت کامل تکمیل شده باشد.
برخی مواقع باید کاری انجام شود که اگر بخشی را انجام نداده باشید ، مشکل برای اینماد ایجاد می شود.
سلام من کد رو همونطور که گفتید تغییر دادم اما بازم نمایش داده نشد 🙁
سلام و عرض ادب،
دقت نمایید که دقیقاً مانند روشی که بیان شده است انجام شده باشد.
همچنین بررسی کنید که اینماد شما از سمت اینماد تایید شده باشد.
باتشکر.
تایید شده خیلی وقته … حتی از چندین آموزش دیگه هم استفاده کردم …
حالا یک سوال دیگه ، این کد رو شاید جای اشتباهی میذارم کجا باید بذارم که تو فوتر نمایش بده ؟
گرچه روش های مختلف امتحان کردم
درود بر شما
ار چه قالب و صفحه سازی استفاده می کنید؟
از قالب IMPREZA و صفحه ساز وردپرس
شما میتوانید در المان جاوا اسکریپت یا html خام صفحه ساز، کد اصلاح شده اینماد را درج نمایید.
باتشکر
سلام
البته من این مشکل را قبلا و دقیقا از همین روش حل کرده بودم ولی شما تنها وب سایتی هستید که راه حل مشکل رو به خوبی و کاملا حرفه ای ارائه کردید.
سلام محسن جان، از حضور شما ممنونیم.
باعرض سلام و وقت بخیر خدمت شما
با عرض تشکر از آموزش عالی شما مشکل بنده حل شد. در پناه خداوند عشق و نور پاینده باشید.
سلام و عرض ادب،
خانم سپیده عزیز، از لطف شما بسیار ممنونیم، موفق و پیروز باشید.
سلام
ممنون
خیلی راحت تونستم مشکلم رو حل کنم.
درود بر شما،
موفق و پیروز باشید.
تنها سایتی بودید که راه حل مناسب ارائه کردید. سپاسگزارم
بادرود، بسیار خرسندیم که آموزش قرار دادن نماد در سایت برایتان مفید بوده است.
سلام، هر راهی بگین رفتم نشد که نشد!
سلام مهدی،
شما بتازگی اینماد گرفته اید؟
اگر بله ، لطفاً از بخش تماس با ما ، با ما در ارتباط باشید، ما این مورد را با اینماد شما که جدید است هم تست کنیم، اگر نیاز بود راهکار جدید ارائه دهیم.
منتظر شما هستیم.
ممنون از توضیح خیلی خوبتون
موفق و پیروز باشید
سلام حسین، ممنون از حضور گرم شما.
سلام. ممنون از آموزش عالی شما. همونطور که میدونین، در قانون جدید اومده که دیگه نمیشه کد رو تغییر داد و نماد تعلیق میشه. کد استانداردی هم که خودشون دادن در سایت به هیچ وجه نمایش داده نمیشه. شما تا به حال راه حلی پیدا نکردین ؟
سلام وقت شما بخیر.
بله در قانون جدید برخی موارد تغییر کرده است که مانیز آن را بررسی کرده و آموزش جدید قرار خواهیم داد.
سلام وقتتون بخیر،
یک خبر در سایت زومیت نوشته بود دریافت ای نماد برای تمام پذیرندگان درگاه پرداخت الزامی شد!!
این خبر حقیقت داره؟
با سلام و درود، بله این مورد از اول مرداد اجرایی می شود و بایستی حتما اینماد را دریافت نمایید.
باتشکر
خیلی عالی بود . من در هیچ سایتی به این قوت ندیدم که توضیح داده باشند
سلام،
ممنون از حضور شما
سلام و خسته نباشید.
واقعا عالی هستید، هیچ سایتی ندیدم اینطور همه مشکلات احتمالی را در بر بگیرد.
من با توضیحات شما مشکلم حل شد.
سلام بر شما،
ممنون، موفق و پیروز باشید.
سلام وقت بخیر
من مشکلم عدم نمایش در دسکتاپ در همه مرورگرها هست گاهی نمایش داده میشه و گاهی هم خیر،در گوشی همیشه نمایش داده میشه
تمام آموزش های پست رو انجام دادم موفق نشدم
در عوض کردن آدرس scr هم کلک میشه رو تصویر نماد به سایت اینماد نمیره
با عرض سلام خدمت شما، چون عرض کردید در گوشی نمایش داده میشود و مشکلی ندارد، احتمال دارد این مورد مربوط به کش سایت باشد. اگر افزونه کش مانند راکت در سایت خود استفاده می کنید کش آن را خالی نموده و تست نمایید.
باتشکر
سلام
آموزش بسیار جامع و کامل است، از اینکه اینقدر دقیق آموزش دادید خیلی ممنونیم.
خواهش میکنم. در خدمت شما هستیم.
ممنووووووووووووووووووووووووون
دو روزه که مشکل خورده بودم و با راهنمایی خوبتون و تغییر کد حل شد
سلام بر شما آقای وفایی عزیز،
هر سوال و مشکلی داشته باشید، در خدمت شما هستیم.
واقعا عالی بود. ممنونم
با سلام خواهش می کنم. موفق باشید.
این آموزش بسیار عالی بود. سپاس از شما
با سلام. از اینکه این آموزش مناسب شما بود بسیار خوشحالیم.
سلام ممنونم از آموزش خوبتون. من کد را در ابزارک html سفارشی گذاشتم بدرستی کار میکنه ولی بعد چند دقیقه لوگو تبدیل به نقطه میشه!
با عرض سلام خدمت شما برای حل مشکل نمایش نقطه بجای اینماد یک ترفند ساده دیگر نیز هست. اینکه شما بیایید تصویر اینماد را در کتابخانه رسانه های خود آپلود کنید و لینک آن را در قسمت src کد اصلاح شده درج نمایید تا دیگر از سایت اینماد نیازی به فراخوانی این مورد نباشد. در اینجا نمونه ای برایتان درج شده است.
باتشکر از شما
خیلی ممنونم. لطف کردین
خواهش میکنم
سلام در این صورت اخطار از اینماد نمیگیریم؟
سلام و عرض ادب
ما در کانفیگ وردپرس از همین روش استفاده میکنیم
در صورتی که قانون خاصی برای آن وضع شود و یا شده باشد، به ما اطلاع میدهند.
موفق و پیروز باشید.
سلام، قرار دادن تصویر لوگوی اینماد و لینک به صفحه دیگه از طرف اینماد غیر قانونی اعلام شده و کد اینماد به صورت مستقیم بابد در سابت قرار بگیره،
و اینکه چند روزه اینماد خطای دسترسی میده و بعد از کلیک رو لوگو، مشخصات هیچ وب سایتی نمایش داده نمیشه.
ضمنا تحریم GTmetrix بر همه مبارک