یکی از ویژگیهایی که در WP Rocket بسیار محبوب است، بدون شک LazyLoad است. در این مقاله برای فعال کردن LazyLoad (لیزیلود) در راکت برای تصاویر در خدمت شما هستیم.
قبل از انجام هر توضیحاتی برای فعال کردن لیزی لود یا بارگزاری تنبل تصاویر در صورت تمایل برای افزایش سرعت لود سایت خود بصورت تضمینی، از خدمات ما در این زمینه استفاده نمایید.
توجه داشته باشید که این آموزش، آموزش کامل فعال کردن حالت لیزی لود در افزونه راکت نیست! این آموزش برای فعال کردن حالت لیزی لود، برای تصاویری است که خارج از شرایط عادی هستند، می باشد که در ادامه توضیح داده شده است.
آنچه در این مقاله می خوانید :
لیزیلود یا LazyLoad چیست؟
یکی از روش های افزایش سرعت سایت، فعال کردن LazyLoad یا همان بارگزاری تنبل است. LazyLoad یک تکنیک است که در وبسایتها برای بهبود سرعت بارگیری صفحات استفاده میشود. وقتی یک صفحه وب بارگیری میشود، معمولاً تصاویر، ویدیوها، نقشهها و محتواهای دیگری همزمان با بارگیری صفحه بارگذاری میشوند.
اما اگر صفحه حاوی تعداد زیادی تصویر یا محتوای بزرگ باشد، ممکن است زمان بارگیری طولانی شود که این موجب کاهش سرعت بارگیری و تجربه کاربری نامطلوب میشود. در اینجا مفهوم LazyLoad وارد میشود. LazyLoad به معنای “بارگیری تنبل” است.
به جای بارگیری همه محتواها و تصاویر همزمان با بارگیری صفحه، LazyLoad فقط محتوایی را که قرار است در دید کاربر نمایش داده شود، بارگیری میکند. به عبارت دیگر، تصاویر و محتواهای خارج از ناحیه قابل مشاهده توسط کاربر (مثلاً پایین صفحه یا بعد از اسکرول کردن) ابتدا بارگیری نمیشوند و تا زمانی که کاربر به آن ناحیه میرسد، بارگیری میشوند.
به این ترتیب، با استفاده از LazyLoad، زمان بارگیری صفحات وب کاهش مییابد، چرا که فقط محتوای لازم برای نمایش به کاربر بارگیری میشود. این باعث افزایش سرعت بارگیری صفحه میشود و تجربه کاربری بهبود مییابد.
اکنون که مفهوم لیزی لود درک شد، به آموزش فعال کردن LazyLoad (لیزیلود) افزونه راکت برای تصاویر می پردازیم.
روش عملکرد LazyLoad در افزونه WP Rocket (راکت – موشک وردپرس)
اصل LazyLoad بسیار ساده است. مبتنی بر نمایش تصاویر یک صفحه فقط زمانی که توسط کاربر مشاهده میشوند. یعنی فقط زمانی که یک تصویر توسط کاربر دیده می شود، آن تصویر لود می شود. این باعث می شود که سرعت لود اولیه صفحه بیشتر شود.
این تکنیک به طور قابل توجهی زمان بارگذاری یک وبسایت را بهبود میبخشد زیرا بارگذاری تصاویری که مشاهده نمیشوند به تعویق افتاده است.
برای بارگذاری تصویر در هنگامی که بازدیدکننده باید آن را ببیند، یک اسکریپت جاوااسکریپت سبکی کمتر از 2 کیلوبایت وجود دارد که این کار را انجام میدهد.
به طور پیشفرض، ویژگی LazyLoad افزونه را بر روی موارد زیر اضافه می کند.
- تصاویر شاخص، به این معنا که تمام تصاویری که با the_post_thumbnail() فراخوانی میشوند.
- تصاویر موجود در یک مقاله که محتوای آن با استفاده از the_content() بازیابی شده است.
- تصاویر موجود در ابزارکهای متنی وردپرس.
- آواتارها.
- شکلکها.
اگر تصاویر قالب شما با یکی از این شرایط همخوانی نداشته باشند، WP Rocket قادر نخواهد بود کار خود را انجام دهد. به عبارت دیگر، برای اجرای LazyLoad، افزونهی ما کمی تگ تصاویر را تغییر میدهد.
اولاً ، محتوای ویژگی src با یک data-URI جایگزین میشود. سپس ، ویژگی data-lazy-src اضافه میشود و مقدار آن برابر با مسیر واقعی تصویر است.
در زیر یک مثال از تصویری که از LazyLoad بهره میبرد آورده شده است:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAAAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-lazy-src="mon-image.jpg" alt="" width="50" height="50" />
افزودن LazyLoad برای تصویری که توسط WP Rocket انجام نشده
در قسمت قبل شرایط اضافه شدن ویژگی لیزی لود برای تصاویر در افزونه راکت بررسی شد. بررسی شد که برخی موارد اگر خارج از آن باشند، راکت نمی تواند آنها را لیزی لود کند. اما چطور می شود برای تصاویری که راکت انها را لیزی لود نکرده است، کاری کرد؟
برای انجام این کار، شما فقط باید اصول مشابه را رعایت کنید:
- ویژگی src باید با داده URI (همان کد عجیب و غریب بالایی) جایگزین شود.
- مسیر واقعی تصویر شما باید در یک ویژگی جدید به نام data-lazy-original درج شود.
با اضافه کردن اینها به تصاویر خود، شما هیچ کار دیگری برای انجام ندارید. بخش جاوا اسکریپت افزونه راکت به انتقال این تصاویر پرداخته و شما از این ویژگی بهرهمند میشوید.
بهینهسازی سئو تصاویر با استفاده از LazyLoad
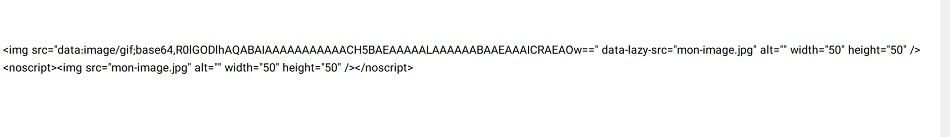
برای تسهیل فرآیند شاخصگذاری تصاویری که از LazyLoad استفاده میکنند، توصیه میشود یک برچسب <noscript> حاوی برچسب <img> اصلی اضافه کنید.
در زیر یک مثال استفاده آمیز ارائه شده است: (بر روی تصویر کلیک کنید تا بزرگ شود)

بدین ترتیب، موتورهای جستجو هیچ مشکلی در شاخصگذاری تصویر اصلی نخواهند داشت. این ترفند میتواند بر روی هر تصویری اضافه شود و بدون محدودیت مصرف شود.
نکته نهایی
برای بارگیری محتواهایی که به تاخیر قابل توجهی نیاز دارند، مانند تصاویر بزرگ، ویدیوها، یا سایر اجزایی که زمان بارگیری آنها ممکن است بلند باشد، استفاده کنید. این رویکرد به شما کمک میکند تا سرعت بارگیری صفحات خود را بهبود بخشیده و تجربه کاربری را بهبود ببخشید.
در صورتی که تمایل دارید سرعت سایت خود را افزایش دهید، از خدمات افزایش سرعت ما می توانید استفاده نمایید تا توسط کارشناسان با تجربه ما انجام شود. این خدمات باعث بالا سرعت سرعت لود سایت و در نتیجه بهبود سئو می شود.
دیگر خدمات کانفیگ وردپرس در صورت نیاز :
- خدمات پاکسازی سایت ویروسی بصورت تخصصی
- خدمات تخصصی افزایش امنیت وردپرس
- خدمات تخصصی نصب و راه انداری اس اس ال (ssl)
اگر سوال خاصی در مورد فعال کردن LazyLoad (لیزیلود) افزونه راکت برای تصاویر بود، از بخش دیدگاه ها ارسال نمایید.