فشرده سازی و کاهش حجم تصاویر راهکار بسیار موثری برای افزایش سرعت سایت است که اگر می خواهید وب سایت شما تا حد امکان سریع باشد و بهترین تجربه کاربری را در اختیار خوانندگان خود قرار دهد، نمی توانید از آن خودداری کنید. اگر می خواهید وب سایت شما تا حد امکان سریع باشد و بهترین تجربه را در اختیار کاربران خود قرار دهد، از بهینه سازی سرعت سایت غافل نشوید.
خبر خوب این است که با تکنیک های مناسب می توانید اندازه تصاویر خود را به میزان قابل توجهی کاهش دهید و صفحات خود را بسیار سریعتر کنید.
در این مقاله، ما قصد داریم شما را در فشردهسازی تصاویر برای وب راهنمایی کنیم که چگونه «وزن مناسب» تصاویر خود را تعیین کنید و از چه ابزارهایی میتوانید برای فشردهسازی و کاهش حجم فایل ها استفاده کنید. لطفاً تا آخر با معرفی 5 سایت کاربردی برای فشرده سازی و کاهش حجم تصاویر با ما باشید.
آنچه در این مقاله می خوانید :
فشرده سازی تصویر چیست؟ (و چرا باید این کار را انجام دهید)
فشرده سازی و کاهش حجم تصاویر به معنای کاهش اندازه فایل و با به حداقل رساندن اندازه فایل تصویری بر حسب بایت بدون افت کیفیت است.
به عبارت دیگر، وقتی یک تصویر را فشرده میکنید، مقدار فضای ذخیرهسازی آن فایل تصویری را کاهش میدهید فضای ذخیرهسازی با کیلوبایت (KB) و مگابایت (MB) اندازهگیری میشود، که در آن 1MB = 1000KB است.

همه ما می خواهیم تصاویر واضح و با کیفیت باشند، و با زمان مورد نیاز برای دانلود تصاویر در صفحات شما از مرورگر متعادل کنیم. عملکرد و سرعت بیش از هر زمان دیگری اهمیت دارد.به همین دلیل است که باید تصاویر را فشرده کنید.
هرچه تصاویر شما سبکتر باشند، صفحات شما سریعتر دانلود میشوند. به یاد داشته باشید که فشردهسازی و کاهش اندازه تصاویر به شما کمک میکند تا بزرگترین درجه رنگ محتوایی، یکی از معیارهای Core Web Vitals دست پیدا کنید.
چگونه وزن ایده آل یک تصویر را تعیین کنیم؟
هیچ پاسخ واحدی برای این سوال وجود ندارد: اندازه ایده آل یک فایل تصویری، اندازه ای است که به شما امکان می دهد سبک ترین تصویر ممکن را داشته باشید و در عین حال کیفیت لازم برای عملکرد عالی در صفحه را حفظ کنید.
برای یافتن پاسخ خود به سوال، سعی کنید موضوع را از زاویه دیگری ببینید و در عوض از خود بپرسید:
- آیا واقعاً به یک تصویر در اینجا نیاز دارم؟
- آیا برای دستیابی به جلوه خاصی که در این صفحه به دنبال آن هستم، یک تصویر لازم است؟
- آیا می توانم از پهنای باند کاربران خود صرفه جویی کنم و از دانلود بایت های غیر مفید از مرورگر جلوگیری کنم؟
گاهی اوقات، طراحی موثر و محتوای خوب قالب بندی شده می تواند معجزه کند. هر زمان که میتوانید یک منبع تصویر را حذف کنید و از بار آن اجتناب کنید (از نظر HTML، CSS یا جاوا اسکریپت) قانون طلایی یک استراتژی بهینهسازی تصویر خوب را اعمال کرده اید.
همانطور که گفته شد، قرار دادن تصویری که پیام شما را به بهترین شکل منتقل می کند، یک موقعیت برد-برد برای استراتژی بازاریابی محتوای شما است. تصاویر شما باید با وضوح بالا و مرتب باشند. متأسفانه، اغلب اوقات، تصاویر با وضوح بالا و منظم اندازه فایلهای بزرگی دارند.
هنگامی که یک تصویر با کیفیت بالا در صفحات خود آپلود می کنید، باید همیشه این معادله را در نظر داشته باشید:
حجم فایل بزرگ = زمان بارگذاری کندتر = نرخ پرش بیشتر و فرار مشتریان از سایت شما.
از چه ابزارهایی می توان برای تشخیص اندازه تصویر استفاده کرد؟
چندین ابزار رایگان وجود دارد که به شناسایی تصاویر بسیار بزرگ در صفحات شما کمک می کند.
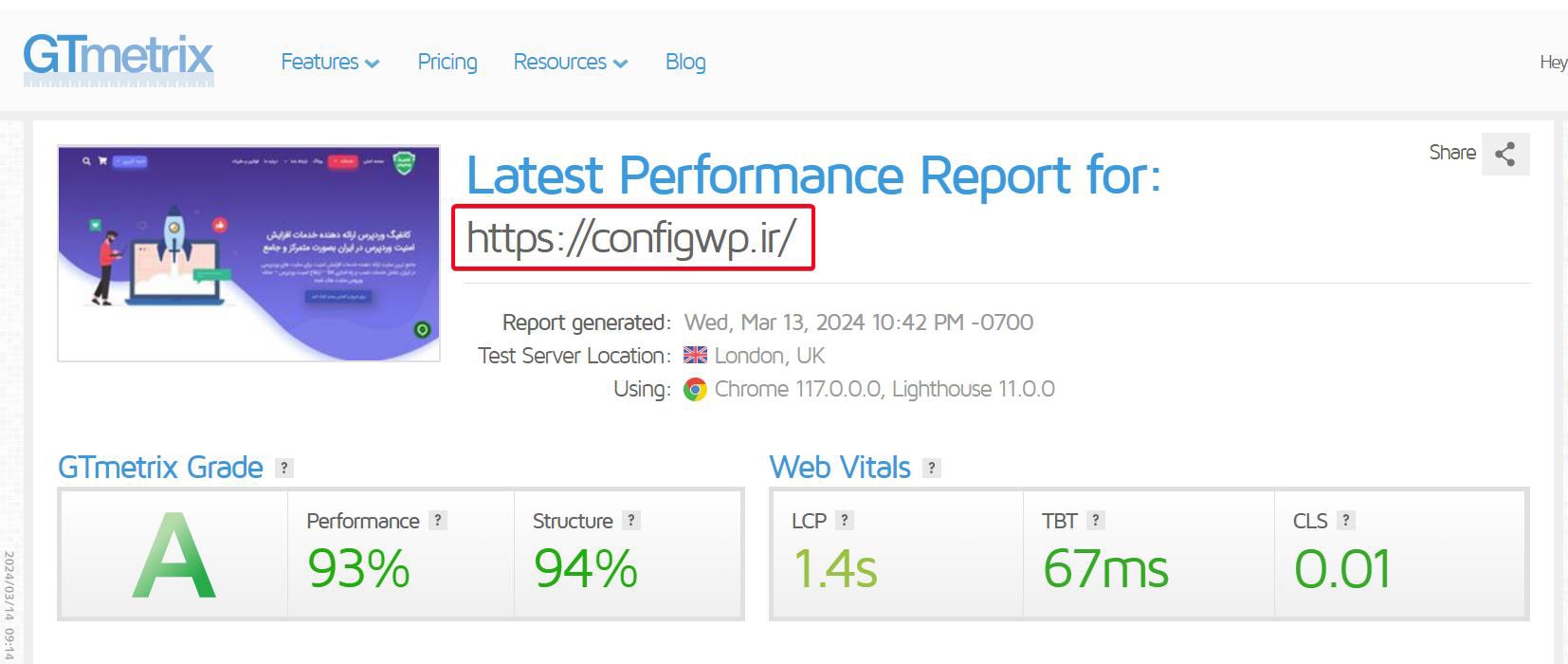
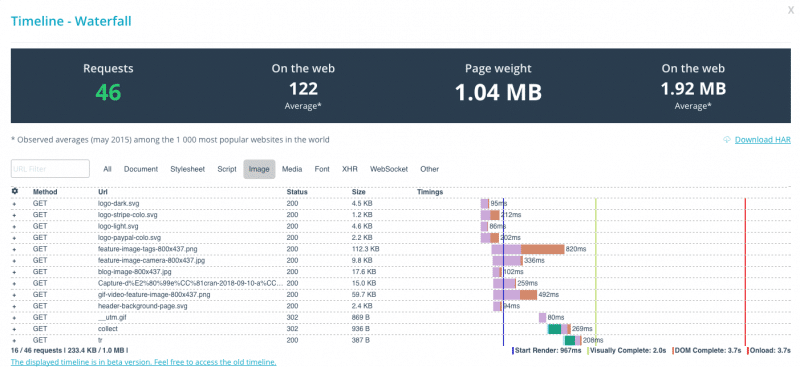
می توانید تست سرعت را با سایت GTMetrix یا Dareboost انجام دهید.

هر دوی آنها اندازه کل صفحه را نشان می دهند و تشخیص می دهند که کدام فایل ها سنگین تر هستند.

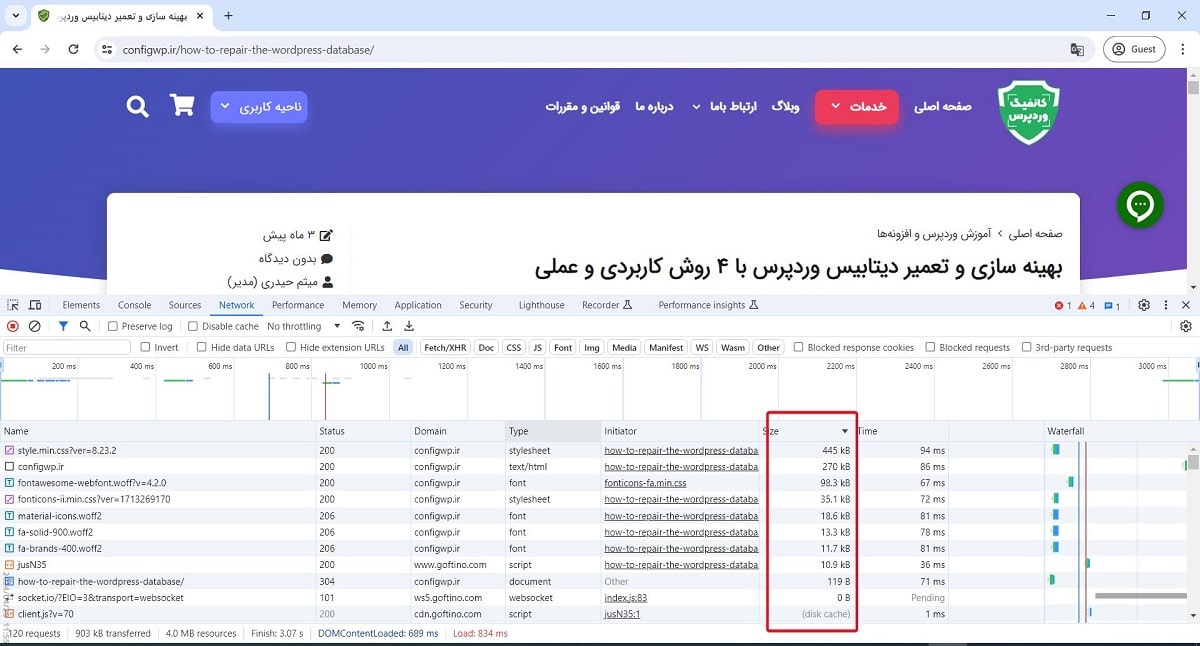
حتی مرورگر شما می تواند برای انتخاب سایز مناسب تصاویر به شما کمک کند. برای مثال، در گوگل کروم، میتوانید Dev Tools آن را باز کنید و کارهای زیر را انجام دهید:
- پنل شبکه را باز کنید
- Throttling را روی Good 3G تنظیم کنید
- بر روی Disable cache کلیک کنید
- فیلتر کردن نتایج بر اساس تصاویر (Img)
- صفحه را رفرش کنید و ستون Size را بررسی کنید

زمانی که تصاویر سنگین شناسایی شوند، بهینه سازی آنها بسیار آسان تر خواهد شد.
پیشنهاد می شود برای تست آنلاین سرعت سایت، از gtmetrix استفاده نمایید که هم معروف تر و هم دقیق است. سختگیری خاصی هم در مراحل ثبت نام و تست وجود ندارد.
برای کاهش حجم فایل تصاویر چه مراحلی را باید دنبال کرد؟
کار های مختلفی را برای فشرده سازی و کاهش حجم تصاویر می توان انجام داد. در ادامه به برخی از این موارد پرداخته ایم.
فرمت تصویر مناسب را انتخاب کنید
ما معمولاً میتوانیم بین دو دسته تصویر تمایز قائل شویم: برداری و شطرنجی. معمولاً گرافیک های برداری در فرمت های SVG، EPS و PDF هستند: می توانید آنها را در تصاویر متشکل از اشکال هندسی بیابید. علاوه بر این، آنها مستقل از زوم و وضوح هستند.
تصاویر شطرنجی به طور ایده آل برای صحنه های پیچیده از جمله اشکال و جزئیات نامنظم، مانند تصاویر، مناسب هستند. رایج ترین فرمت های تصویر شطرنجی GIF، PNG، JPEG هستند. فرمت های مدرن تری مانند JPEG-XR و WebP نیز در حال گسترش هستند.
تصاویر شطرنجی مستقل از رزولوشن یا بزرگنمایی نیستند: به همین دلیل است که وقتی آنها را بزرگ میکنید، گرافیکهای تار خواهید داشت. در نتیجه، همیشه بهتر است چندین نسخه از یک تصویر شطرنجی را با وضوح های مختلف ذخیره کنید تا کاربران شما بتوانند از تجربه ای بهینه بهره مند شوند.
تصاویر GIF، PNG و JPEG سه فرمت تصویری هستند که برای وب پشتیبانی میشوند. برخی از مرورگرها از جدیدترین فرمت های تصویر مانند WebP و JPEG XR نیز پشتیبانی می کنند که فشرده سازی کلی بهتر و ویژگی های بیشتری را ارائه می دهند.
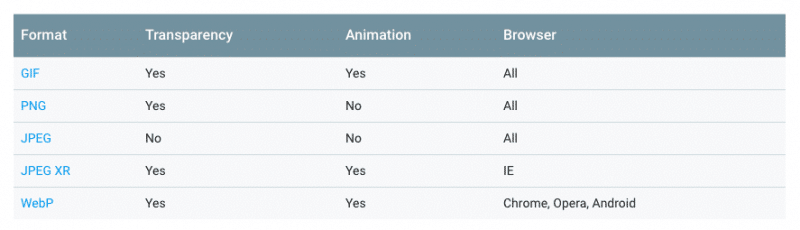
برای یادگیری ویژگیهای مختلف هر قالب تصویر، این جدول را از Google Developers Guides بررسی کنید:

تغییر اندازه با استفاده از ابعاد مناسب
هر زمان که از تصویری با اندازه بزرگتر از ابعاد مورد نیاز در صفحه وب خود استفاده می کنید، بایت های اضافی را از طریق سیم ارسال می کنید.
ابزارهای عملکرد وب مانند Google PageSpeed اغلب با استفاده از توصیه Serve images scaled به این نکته اشاره می کنند.
راه حل آن مقیاس گذاری تصاویر با ویرایشگر تصویر قبل از آپلود است. مطمئن شوید که آن ابعاد را در صفحه و همچنین با استفاده از ویژگی srcset مشخص شده اند.
تصاویر خود را با ابزار مناسب فشرده کنید
قبل از اینکه به دنبال ابزار فشرده سازی بگردید، هنگام شروع بهینه سازی تصاویر خود، این دو نکته را در نظر داشته باشید:
ابردادههای غیرضروری تصویر را حذف کنید: گاهی اوقات تصاویر شما میتوانند حاوی فراداده EXIF خصوصی از دوربینهای دیجیتال، تصاویر کوچک یا نظرات تعبیهشده باشند. حذف آنها نه تنها یک عمل امنیتی خوب است، بلکه اندازه فایل های شما را نیز بهبود می بخشد.
ابزارهای مختلفی برای حذف این داده ها وجود دارد.
می توانید به سرمایه گذاری در ابزارها یا افزونه های خودکار فکر کنید که تضمین می کند همه دارایی های تصویر شما همیشه بهینه می شوند.
پس از این، شما آماده خواهید بود تا به دنیای ابزارهای فشرده سازی تصویر وارد شوید و بهترین گزینه را انتخاب کنید که با نیاز شما مطابقت دارد.
معرفی بهترین ابزارها برای فشرده سازی تصاویر در وردپرس
اما می رسیم به معرفی 5 سایت کاربردی برای فشرده سازی و کاهش حجم تصاویر. شما می دانید که کاربران و گوگل تصاویر را دوست دارند و ابزاری قدرتمند برای بهبود محتوا و استراتژی سئو شما هستند.
اما برای دوست داشته شدن، تصاویر شما باید کیفیت خوبی داشته باشند. سبک تر کردن آنها کافی نیست. بزرگترین مشکلی که احتمالاً هنگام تلاش برای بهینه سازی تصاویر خود با آن مواجه خواهید شد این است که تغییر اندازه آنها اغلب کیفیت آنها را کاهش می دهد. و شما نمی خواهید خوانندگان شما فقط به همین دلیل وب سایت شما ترک کنند!
مانند بسیاری از چیزهای مرتبط با بهینه سازی وب، فشرده سازی تصاویر یک تکنیک زمان بر است: هدف شما فشرده سازی تصاویر در عین زیبایی نگه داشتن آنها و غرق نشدن در نرم افزارهای پیچیده ویرایش تصویر است.
ابزارهای زیادی برای قالب بندی تصاویر شما وجود دارد و آنها را برای وب سایت شما مناسب می کند. در اینجا رایج ترین ابزارهای ویرایش تصویر هستند:
- فتوشاپ
- گیمپ
- NET
- عکس قرابت
ابزارهای عالی هستند، اما برخی از آنها ممکن است هزینه بر باشند یا برای یادگیری نحوه استفاده موثر به زمان نیاز داشته باشند.
ابزارهای آنلاین برای فشرده سازی تصویر در سراسر وب گسترش یافته اند. ابزارهای آنلاین در اشکال و طرحهای مختلفی میآیند، برخی از آنها نسبتا مینیمال و برخی پیچیدهتر برای استفاده هستند.
یک ابزار آنلاین معتبر برای ویرایش تصویر باید بتواند قابلیت استفاده و اثربخشی را متعادل کند. اگر نتیجه با نیازهای شما مطابقت نداشته باشد، نیازی به طرح های فانتزی ندارید. در عین حال، دستیابی به بهترین نتیجه زمانی آسانتر است که رابط کاربری بصری و ساده باشد: ابزارهای آنلاین نباید به دفترچه راهنمای کاربر نیاز داشته باشند!
بیایید با جزئیات 5 سایت کاربردی برای فشرده سازی و کاهش حجم تصاویر را به صورت آنلاین و به دست آوردن نتایج بهتر از نظر اندازه / کیفیت بررسی کنیم.
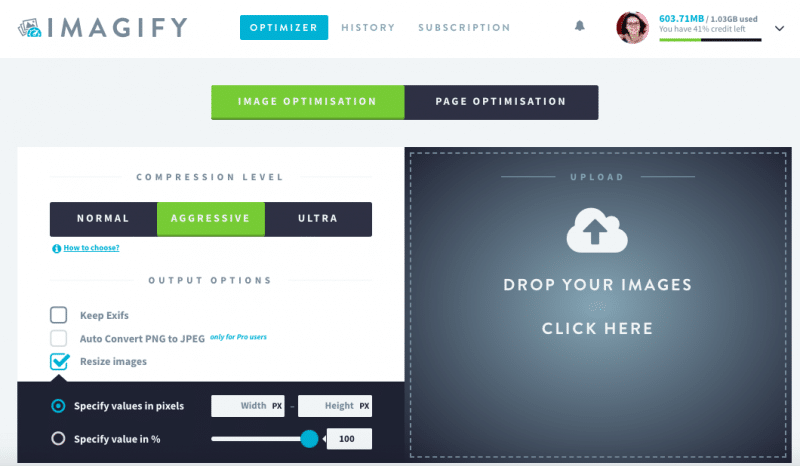
سایت Imagify.io
Imagify یک ابزار بهینه سازی تصویر است که به صورت آنلاین، به عنوان یک افزونه وردپرس و از طریق یک API در دسترس است. برای بهره مندی از تمام ویژگی های آن، باید یک حساب کاربری رایگان ایجاد کنید که با 25 مگابایت تصویر رایگان در ماه ارائه می شود.
با یک حساب کاربری رایگان، می توانید هر فایل تصویری JPEG، PNG، و GIF (متحرک یا غیر متحرک) را تا 2 مگابایت بهینه کنید. هیچ محدودیتی برای اندازه آپلود حداکثر برای حساب های پولی وجود ندارد.
رابط کاربری Imagify تمیز و ساده برای مرور است. شما سه سطح فشرده سازی را خواهید یافت: نرمال، تهاجمی و فوق العاده.
فشرده سازی معمولی بدون تلفات است، به این معنی که هیچ افت کیفیت تصویر وجود ندارد. فشردهسازیهای تهاجمی و فوقالعاده قویتر هستند و میتوانند به معنای کاهش کیفیت بسیار جزئی باشند، اما اندازه تصویر بسیار کمتر خواهد بود.

در میان گزینه های خروجی، می توانید مقادیر سفارشی برای عرض و ارتفاع (به پیکسل یا درصد) مشخص کنید. بهطور پیشفرض دادههای Exifs حذف خواهند شد، اما اگر میخواهید آنها را حفظ کنید، میتوانید این گزینه را علامت بزنید.
اگر از این اپلیکیشن آنلاین با طرح رایگان استفاده کنید، تصاویر شما به مدت 24 ساعت در حساب کاربری شما ذخیره می شود. اگر به دنبال اشتراک پولی هستید، می توانید تصاویر خود را برای مدت نامحدود ذخیره کنید.
امتیاز: Imagify به شما امکان اجرای بهینه سازی صفحه را می دهد. فقط URL صفحه ای را که می خواهید بهینه کنید اضافه کنید، و آن را اسکن می کند، لیست تمام تصاویر موجود در آن را بازیابی می کند و همه آنها را به یکباره فشرده می کند. فایل زیپ ارائه شده را دانلود کنید و از تصاویر بهینه شده در صفحه خود استفاده کنید!
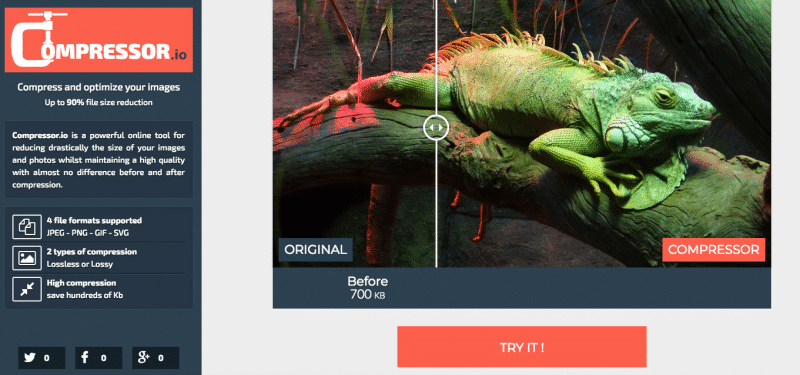
سایت Compressor.io
سایت Compressor.io یک ابزار بهینه سازی تصویر یک صفحه ای بسیار ساده برای فایل های JPEG، PNG، GIF و SVG است. شما باید روی Try it کلیک کنید! را فشار دهید و تمام کارها را انجام خواهد داد.

این امکان وجود دارد که بین دو سطح فشردهسازی انتخاب کنید، Lossless یا Lossy: سطح اول کیفیت بهتر را تضمین میکند اما کاهش اندازه کمتری را تضمین میکند. مورد دوم بیشتر روی اندازه فایل با افت کیفیت کمی تمرکز دارد.
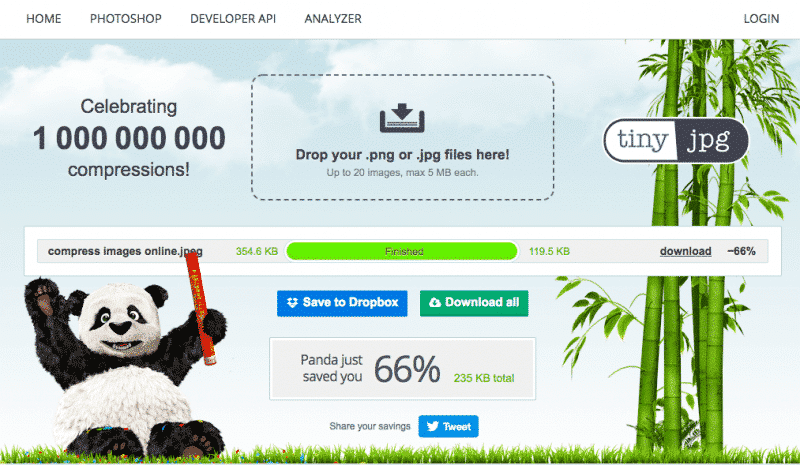
سایت های TinyJPG | TinyPNG
TinyJPG و TinyPNG دو ابزار آنلاین رایگان برای بهینه سازی فایل های JPEG و PNG هستند. استفاده از آنها بسیار آسان است: فایل jpg/.png خود را رها کنید و آنها به طور خودکار آن را فشرده می کنند.
شما می توانید حداکثر 20 تصویر با حداکثر حجم 5 مگابایت را آپلود کنید. اگر به دنبال یک حساب حرفه ای هستید، هیچ محدودیتی در اندازه آپلود وجود ندارد.

برای دسترسی به سایت های TinyJPG | TinyPNG از لینک های زیر استفاده نمایید.
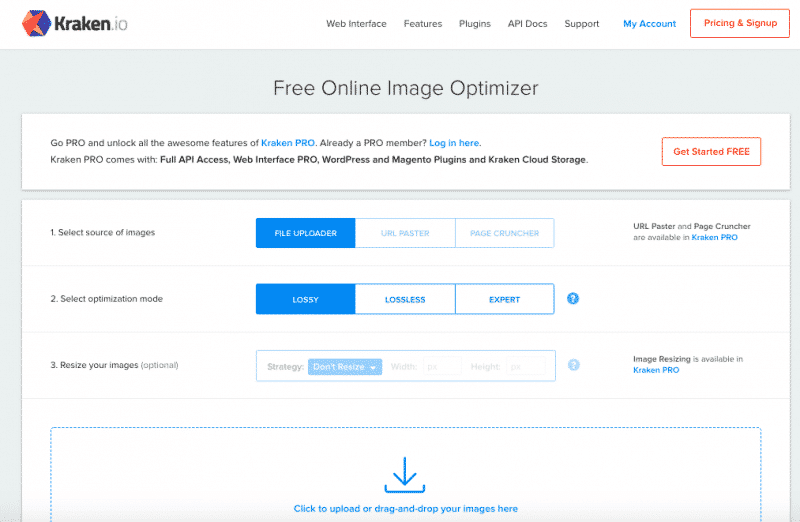
ابزار کراکن (Kraken.io)
Kraken به عنوان یک ابزار آنلاین، یک افزونه برای WordPress و Magento و یک API در دسترس است. چندین حالت بهینه سازی را ارائه می دهد: Lossless، Lossy و Expert.
آخرین مورد را می توان برای تنظیم سطوح مختلف کیفیت برای بهینه سازی JPEG و PNG با اتلاف، نگه داشتن برخی فراداده های EXIF و جهت دهی خودکار تصاویر استفاده کرد.
اگر یک حساب کاربری رایگان باز کنید، میتوانید از طریق واسط وب تصاویر تا حجم 1 مگابایت آپلود کنید.

برخی از گزینه های آن فقط برای مشتریان حرفه ای در دسترس است، مانند URL Paster، Page Cruncher یا تغییر اندازه تصویر. کاربران حرفه ای می توانند تصاویر خود را در هر زمان از طریق Kraken Cloud Storage بازیابی کنند، در حالی که کاربران رایگان می توانند تصاویر بهینه شده خود را در عرض 12 ساعت دانلود کنند.
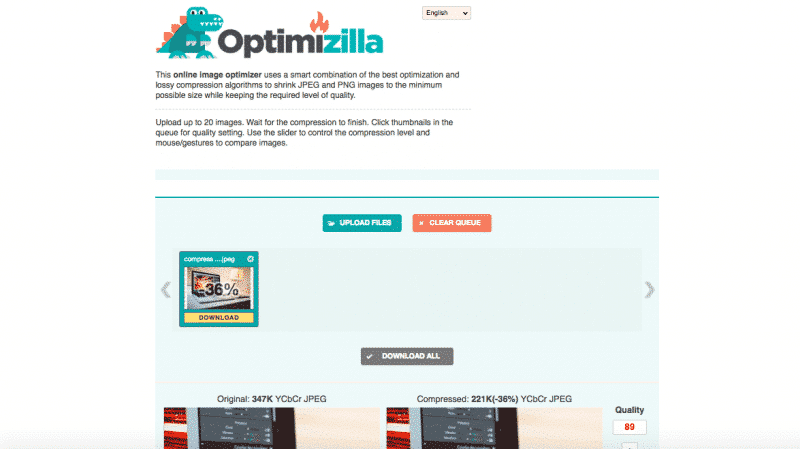
سایت Optimizilla
Optimizilla یک بهینه ساز تصویر آنلاین بسیار آسان با استفاده از ترکیبی از الگوریتم های بهینه سازی و فشرده سازی با اتلاف است. با تصاویر JPEG و PNG کار می کند و می تواند آنها را به حداقل اندازه ممکن کاهش دهد بدون اینکه تاثیر منفی بر کیفیت داشته باشد.

شما می توانید تصاویر بهینه شده را در چند مرحله به دست آورید: حداکثر 20 تصویر را همزمان بارگذاری کنید و منتظر بمانید تا فشرده سازی متوقف شود. در پایان می توانید از نوار لغزنده برای کنترل سطح فشرده سازی استفاده کنید و تصویر اصلی را با تصویر نهایی مقایسه کنید.
نتیجه گیری و توضیحات تکمیلی برای فشرده سازی و کاهش حجم تصاویر
یکی از راهها برای داشتن سرعت عالی در سایت، فشرده سازی و کاهش حجم تصاویر است که در این مقاله به 5 سایت کاربردی در این زمینه پرداختیم. اما این همه راه ها برای داشتن یک سایت پر سرعت نیست. از شما دعوت می کنیم، مقاله های زیر را مطالعه نمایید.
- HTTP/2 چیست و تاثیر آن در سرعت سایت؟
- تاثیر سرعت بر سئو سایت و میزان اهمیت آن
- فعال کردن LazyLoad (لیزیلود) در راکت برای تصاویر
- چگونه سرعت سایت را افزایش دهیم؟
این ها بخشی از آموزش های ما برای افزایش سرعت سایت است که بتوانید سرعت لود عالی و کمتر از 2 – 3 ثانیه داشته باشید. در صورتی که تمایل دارید از تخصص تیم کانفیگ وردپرس برای خدمات تخصصی افزایش سرعت سایت استفاده نمایید، از طریق لینک زیر اقدام نمایید.
داشتن تجربه کاربری عالی و مناسب، در نتیجه داشتن سرعت عالی در لود سایت است.
یکی از راهکار هایی که برای ماندگاری کاربر در سایت نیاز است، سریع بودن سرعت سایت می باشد.





