شاید این مقاله که با عنوان آموزش اضافه کردن نوار پیشرفت خواندن پست در وردپرس است، خیلی مربوط به محتوای امنیتی سایت کانفیگ وردپرس نداشته باشد. ما این مقاله را در دسته بندی عمومی و آموزش وردپرس و افزونه های آن منتشر می کنیم. آیا تاکنون وارد برخی سایت ها شده اید که همزمان با مشاهده پست و اسکرول کردن به پایین، نشانگر نوار پیشرفت خواندن در بالای صفحه به حرکت در می آید و تا انتهای مطالب به آخر می رسد؟
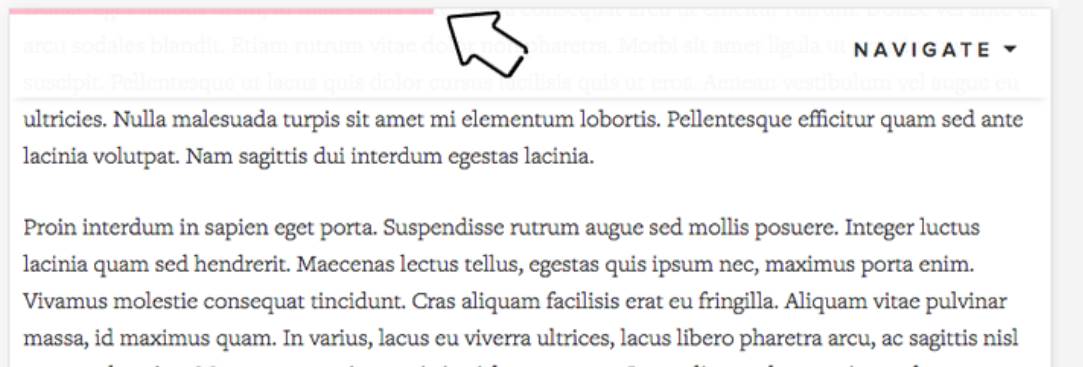
به این مورد نوار پیشرفت خواندن پست در وردپرس گفته می شود که بنای آموزش آن را داریم. این نوار کوچک به کاربران نشان می دهد که چقدر دیگر از مقاله برای پیمایش باقی مانده است و آنها را به ادامه خواندن تشویق می کند.
ضمن اینکه باعث جذابیت نیز می شود. این موضوع می تواند به بازدیدکنندگان در وب سایت شما در خواندن مطالب شما کمک کند و تجربه کلی کاربر را بهبود بخشد. پس برای آموزش اضافه کردن نوار پیشرفت خواندن پست در وردپرس با ما همراه باشید.
در این مقاله نحوه افزودن نوار پیشرفت خواندن در پست های وردپرس را به شما آموزش خواهیم داد.
آنچه در این مقاله می خوانید :
چرا و چه زمانی باید نوار پیشرفت خواندن را در وردپرس اضافه کرد؟
اضافه کردن نوار پیشرفت خواندن پست در وردپرس برای همه سایت ها ممکن است لازم باشد. کاربران در هر سایت ، قبل از اینکه تصمیم بگیرند که در این سایت بمانند یا ترک کنند، فقط چند ثانیه وقت صرف می کنند. در صورتی که مطلب سایت شما طولانی باشد، ماندگاری کاربر کمی چالشی می شود.
با داشتن این ابزار پیشرفت خواندن، باعث می شود که کاربران خود به خود به ادامه خواندن مطلب بروند. این باعث می شود که آنها ترقیب شوند برای مطالعه. برخی مدیران سایت، با استفاده از ویدئو، تصاویر با کیفیت و محتوای جذاب دیگر باعث ماندگاری بیشتر کاربر می شوند. برخی نیز از نوار پیشرفت خواندن پست استفاده می کنند.
داشتن نوار پیشرفت خواندن پست باعث بهبود رابط کاربری در سایت می شود که کاربران را تشویق می کند به پایین پیمایش کنند. همچنین به کاربران انگیزه می دهد تا مقاله ای را که می خوانند به پایان برسانند.
در حال حاضر بسیاری از وب سایت های محبوب و حرفه ای نیز از این روش برای جذب خوانندگان خود برای مطالعه کامل پست ها استفاده می کنند.
مشاهده آموزش ویدئویی اضافه کردن نوار پیشرفت خواندن پست در وردپرس در یوتیوب در این لینک.
اما اگر علاقه ای به مشاهده آموزش ویدئویی اضافه کردن نوار پیشرفت خواندن پست وردپرس ندارید، با ما در ادامه همراه باشید.
آموزش اضافه کردن نوار پیشرفت خواندن پست در وردپرس
ساده ترین راه برای نمایش نوار پیشرفت خواندن در پست ها و صفحات وبلاگ از طریق افزونه ای بنام Worth The Read است. این یک افزونه رایگان وردپرس است که حجم بسیار پایینی دارد و به اضافه کردن نوار پیشرفت خواندن به وب سایت شما کمک می کند.
این افزونه چندین گزینه سفارشی سازی را ارائه می دهد و به شما امکان می دهد سبک آن را متناسب با موضوع وب سایت خود تغییر دهید. حتی می توانید از آن برای نشان دادن زمان مطالعه مقالات خود استفاده کنید. خیلی جذاب است.

پس برای اضافه کردن نوار پیشرفت خواندن پست در وردپرس ابتدا افزونه Worth The Read از مخزن وردپرس و یا لینک بالایی که قرار گرفته است، دانلود و در سایت نصب شود.
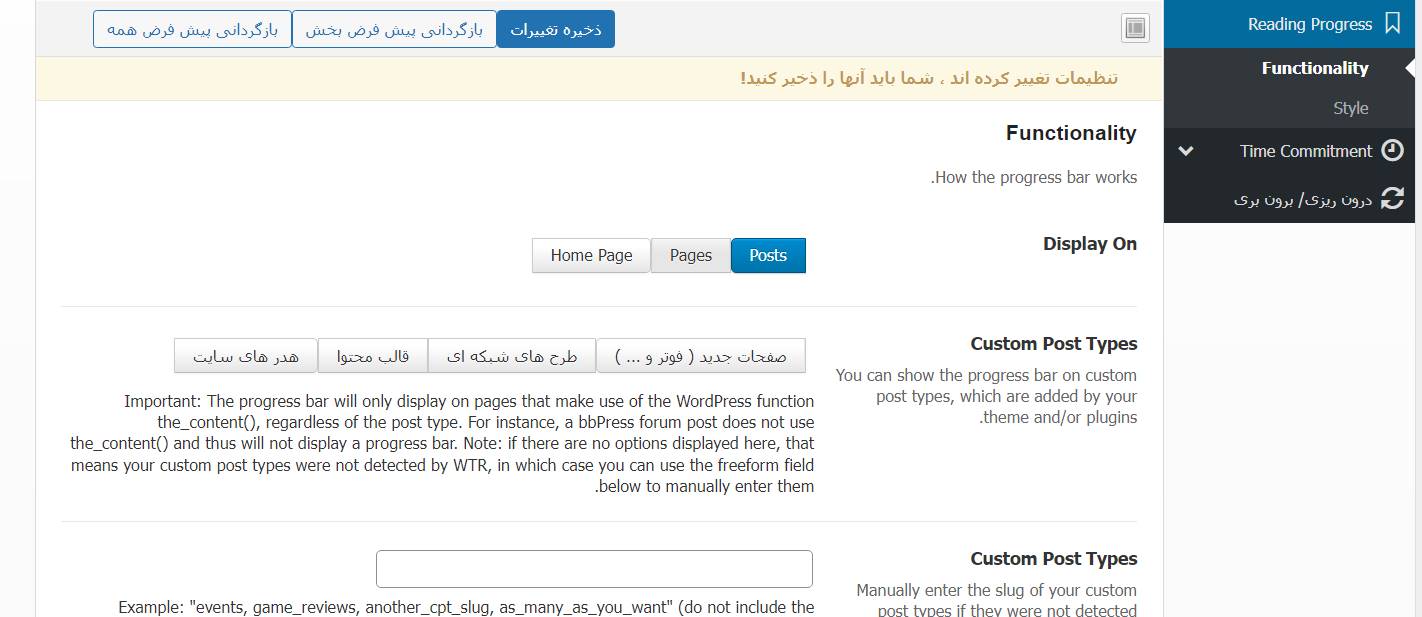
بعد از نصب و فعال سازی افزونه، گزینه Worth The Read به پیشخوان وردپرس اضافه می شود. وارد این گزینه شده و بر روی منو Progress کلیک نمایید و سپس وارد زیر منو Functionality شوید. (در ورژن های جدید منو به Reading Progress تغییر کرده است).
این بخش اصلی ترین تنظیمات افزونه است که در این مرحله یعنی زیر منو Functionality ، می توانید انتخاب کنید که نوار پیشرفت در پست ها، صفحات و صفحه اصلی سایت شما نمایش داده شود یا خیر. همچنین گزینه ای برای نمایش نوار خواندن در انواع پست های سفارشی وجود دارد.

تنظیمات این بخش زیاد تر از مواردی است که بیان شد.
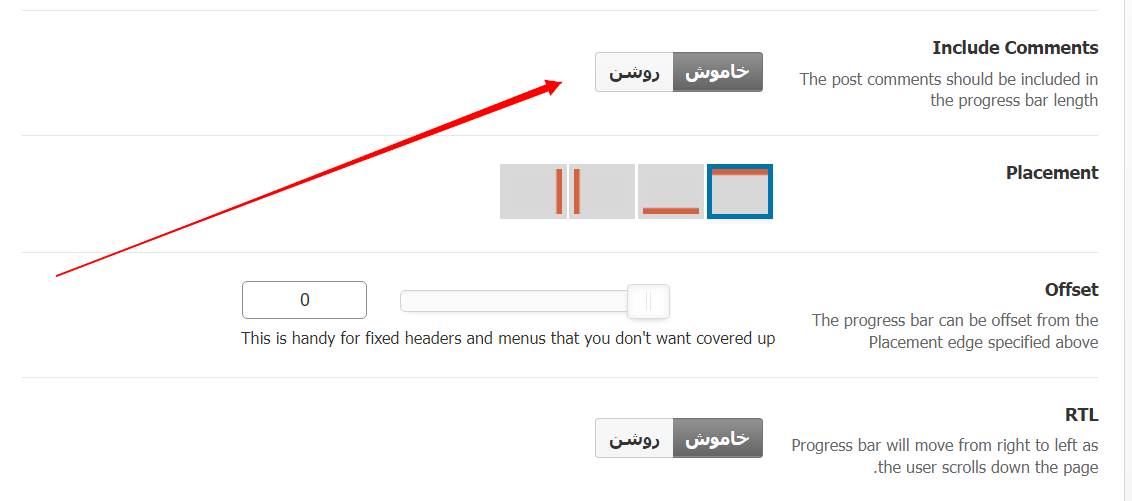
اگر به پایین این تنظیمات اسکرول کنید، گزینههای سفارشیسازی بیشتری خواهید یافت. برای مثال با با فعال کردن گزینه “Include Comments” می توانید نظرات را در طول کل نوار پیشرفت قرار دهید. اگر نظرات را درج میکنید، میتوانید رنگ پسزمینه متفاوتی را نیز برای ناحیه پیشرفت نظرات انتخاب کنید.
این افزونه همچنین به شما امکان می دهد مکان نوار پیشرفت خواندن را انتخاب کنید. گزینه پیش فرض در بالای صفحه است که توسط اکثر سایت ها استفاده می شود. می توانید آن را تغییر دهید تا نوار پیشرفت در سمت راست، چپ یا پایین صفحه نمایش داده شود.

هنوز هم تنظیمات دیگری در افزونه Worth The Read که برای اضافه کردن نوار پیشرفت خواندن پست در وردپرس است ، وجود دارد.
به عنوان مثال، می توانید نوار را از راست به چپ حرکت دهید، از افکت استفاده کنید، نوار پیشرفت را برای دستگاه های لمسی مانند موبایل و تبلت فعال یا غیر فعال کنید، حالت اشکال زدایی را فعال کنید و موارد دیگر.
وقتی انجام تنظیمات شما تمام شد، فراموش نکنید که روی دکمه «ذخیره تغییرات» کلیک کنید و تنظیمات را ذخیره نمایید.
ادامه آموزش اضافه کردن نوار پیشرفت خواندن پست در وردپرس
اما برای ویرایش ظاهر نوار پیشرفت خواندن پست در وردپرس که در افزونه Worth The Read وجود دارد ، باید وارد تب Style در زیر مجموعه Reading Progress شد. در بخش استایل این افزونه به شما امکان می دهد ضخامت نوار پیشرفت را انتخاب کنید و رنگ های پیش زمینه و پس زمینه را متناسب با موضوع وردپرس خود انتخاب کنید.
رنگ پسزمینه برای پر کردن نوار پیشرفت خالی استفاده میشود و رنگ پیشزمینه برای نشان دادن پیشرفت هنگام حرکت کاربر به پایین استفاده میشود. همه این موارد قابل تغییر است.
حتی به شما امکان می دهد از یک پس زمینه شفاف برای نوار پیشرفت استفاده کنید. فقط دقت نمایید که اگر از این گزینه استفاده کردید، گزینههای رنگ پسزمینه لغو میشود و تنها رنگ پیشزمینه نمایش داده میشود که کاربران یک مقاله را به پایین اسکرول میکنند.
پس از ویرایش بخش استایل هم فراموش نکنید که تغییرات را ذخیره خیره کنید.
حالا به مشاهده سایت خود بپردازید و تاثیر این تنظیمات را که برای اضافه کردن نوار پیشرفت خواندن پست در وردپرس انجام داده اید را مشاهده نمایید.
جمع بندی و بیان یک نکته امنیتی
امیدواریم که آموزش اضافه کردن نوار پیشرفت خواندن پست در وردپرس به شما برای اضافه کردن نوار پیشرفت خواندن پست در وردپرس کمک کرده باشد. در آخر از شما دعوت می کنیم تا مقاله زیر را که حاصل تجربه چندین ساله ما در راستای ارائه خدمات افزایش امنیت وردپرس بوده است، مشاهده نمایید.
کانفیگ وردپرس ارائه دهنده خدمات افزایش امنیت است که در کنار فروش اس اس ال اقدام به ارائه خدمات پاکسازی سایت هک شده و ویروسی بصورت تخصصی نیز می نماید. در صورتی که به هر دلیل و با عدم رعایت نکات ایمنی سایت شما هک شد، می توانید از خدمات ما و یا تعمیر و بازگردانی سایت ویروسی و هک شده با 4 روش استفاده نمایید.
منبع : سایت wpbeginner